epub전자책 제작을 위한 css실습입니다. 줄바꿈을 해주는 word-break에 대해 알아보겠습니다.
속성
줄바꿈을 해주는 css속성은 word-break입니다.
word-break는 텍스트가 줄바꿈이 될때 어떻게 나누는지에 대해 설정하는 속성입니다. 텍스트의 가독성을 유지하거나 디자인에 일관성을 주고 싶을때 사용을 합니다. 실제 전자책 제작에 사용빈도는 높지 않습니다.
속성값
word-break에서 사용하는 속성값은 normal, break-all, keep-all 입니다.
normal은 기본값입니다. 기본적인 단어를 나누는 규칙을 따릅니다. normal은 word-break속성을 적용하지 않은 것과 같습니다.
break-all은 단어 단위로 줄 바꿈을 하지 않고, 문자 단위로 강제로 줄 바꿈을 합니다. 주로 영어와 같은 언어에서 사용됩니다.
keep-all은 단어를 나누지 않고 가능한 한 줄을 유지합니다.
word-break 사용 예
word-break는 긴 URL, 코드, 영어 단어 등이 한 화면안에 한 줄로 다 담기지 않을 때 사용합니다.
스타일을 적용하는 방법은 다음과 같습니다.
css에 아래와 같이 스타일을 만듭니다.
.break{word-break: normal;}
.break1{word-break: break-all;}
.break2{word-break: keep-all;}
html에는 아래와 같이 스타일을 적용합니다.
<p>Previous version: http://www.idpf.org/epub/301/spec/epub-publications-20140228.html</p>
<p class="break">Previous version: http://www.idpf.org/epub/301/spec/epub-publications-20140228.html</p>
<p class="break1">Previous version: http://www.idpf.org/epub/301/spec/epub-publications-20140228.html</p>
<p class="break2">Previous version: http://www.idpf.org/epub/301/spec/epub-publications-20140228.html</p>
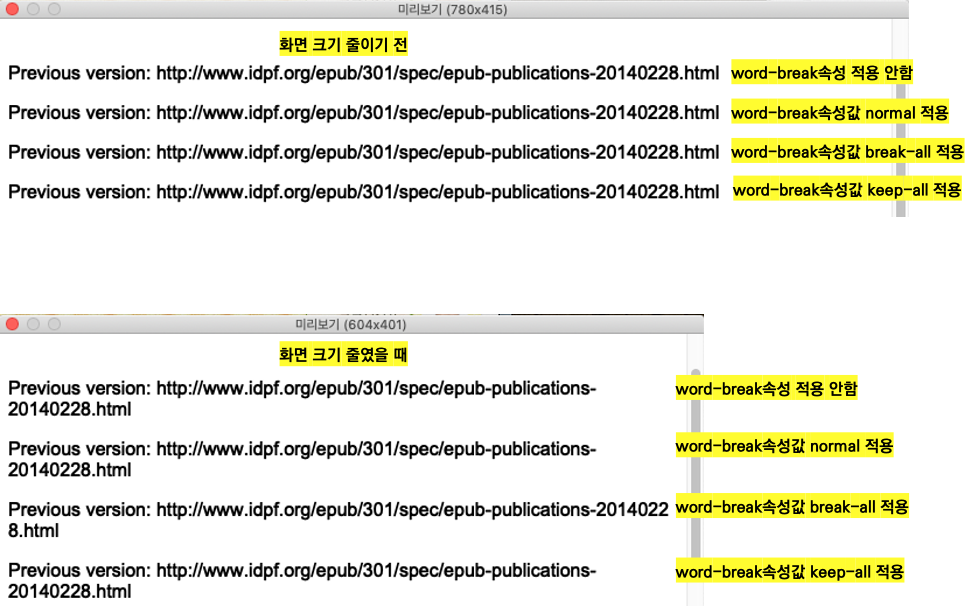
결과물은 아래와 같습니다.

스타일을 적용하고 한 화면안에 한 줄로 다 들어가는 경우 차이는 없습니다. 차이가 생기는건 화면 크기가 줄어들어 줄바꿈이 되는 부분부터입니다. break-all 속성값을 제외하고는 단어 기준으로 줄바꿈이 됩니다.
위와 같이 word-break는 URL과 같은 영문이 전자책에서 화면크기에 따라 어떻게 보이는지 표현을 합니다.
'css연습' 카테고리의 다른 글
| 전자책(epub)제작을 위한 css - 들여쓰기 text-indent (2) | 2024.11.21 |
|---|---|
| 전자책(epub)제작을 위한 css - 글자 간 간격 letter-spacing (0) | 2024.11.19 |
| 전자책(epub)제작을 위한 css - 문장정렬 text-align (0) | 2024.11.15 |
| 전자책(epub)제작을 위한 css - 글자색 color (0) | 2024.11.14 |
| 전자책(epub) 제작 css - 행간(줄간격 조정) line-height (1) | 2024.11.12 |



