epub전자책 제작을 위한 css실습입니다. 문장 정렬 text-align에 대해 알아보겠습니다.
문장정렬 속성
문장정렬을 바꿔주는 css속성은 text-align 입니다.
문장정렬 속성값
속성값은 4개 입니다.
left - 왼쪽 정렬
justify - 양쪽 정렬
center - 가운데 정렬
right - 오른쪽 정렬
전자책 본문에 가장 많이 사용하는 속성값은 justify(양쪽 정렬)입니다. 종종 left(왼쪽 정렬)를 사용하기도 합니다.
양쪽 정렬은 양쪽 끝이 잘 맞지만 영문, 기호 등이 들어가는 경우 자간이 벌어지는 경우도 있습니다.
왼쪽 정렬은 자간이 벌어지지은 않지만 오른쪽 끝이 약간 들쑥날쑥하게 보일 수 있습니다.
본인이 보고 마음에 드는 속성값을 쓰시면 됩니다.
문장정렬 CSS, HTML
css에 아래와 같이 스타일을 만듭니다.
.align1{
text-align: justify;}
html에 아래와 같이 적용합니다.
<p class="align1">양쪽 정렬을 합니다.</p>
예제
제목은 가운데 정렬, 본문은 양쪽 정렬로 하는 전자책을 시길(Sigil)에서 만들어 보겠습니다.

스타일을 적용하기 전 미리보기 입니다.

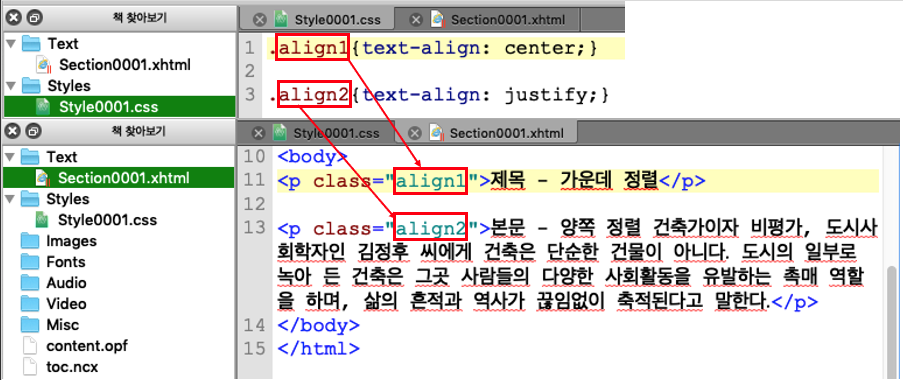
1. 시길(Sigil)의 css에서
.align1{text-align: center;}
.align2{text-align: justify;}
라고 스타일을 만듭니다.
2. align1은 html 제목 p태그에 적용합니다.
<p class="align1">제목 - 가운데 정렬</p>
align2는 html 본문 p태그에 적용합니다.
<p class="align2">본문 - 양쪽 정렬 ...</p>

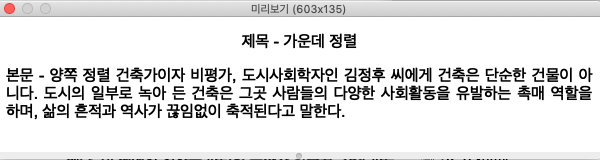
스타일을 적용한 뒤 미리보기는 위와 같습니다. 제목은 가운데 정렬, 본문은 양쪽정렬이 되었습니다.
'css연습' 카테고리의 다른 글
| 전자책(epub)제작을 위한 css - 글자 간 간격 letter-spacing (0) | 2024.11.19 |
|---|---|
| 전자책(epub)제작을 위한 css - 줄바꿈 word-break (0) | 2024.11.18 |
| 전자책(epub)제작을 위한 css - 글자색 color (0) | 2024.11.14 |
| 전자책(epub) 제작 css - 행간(줄간격 조정) line-height (1) | 2024.11.12 |
| 전자책(epub)제작 css - 글꼴설정하기 font-family (2) | 2024.11.07 |



