반응형
epub전자책 제작을 위한 css실습입니다. 행간 조정에 대해 알아보겠습니다.
속성
행간(줄간격)을 바꿔주는 css속성은 line-height 입니다.
속성값
속성값은 숫자를 씁니다.
단위는 em단위를 씁니다.
보통 전자책 본문 행간으로 1.8em ~ 2.1em을 가장 많이 사용합니다.
CSS, HTML연습
css에 아래와 같이 스타일을 만듭니다.
.line1{
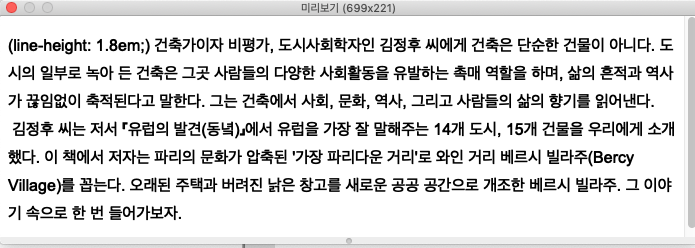
line-height: 1.8em;}
html에는 아래와 같이 적용합니다.
<p class="line1">행간이 1.8em</p>
예제
본문의 행간을 1.8em으로 하는 전자책을 시길(Sigil)에서 만들어 보겠습니다.

위는 스타일을 적용하기 전의 미리보기 모습입니다.

시길(Sigil)의 css에서
.line1{line-height: 1.8em;} 이라고 스타일을 만듭니다.
line1스타일을 html 본문 p태그에 적용합니다.
<p class="line1">본문...</p>

스타일을 적용하면 위와 같이 행간이 1.8em으로 적용이 됩니다.
보통 1.8em ~ 2.1em을 많이 사용하지만, 뷰어에 넣어보고 본인이 가장 만족스러운 값을 넣으시면 됩니다.
반응형
'css연습' 카테고리의 다른 글
| 전자책(epub)제작을 위한 css - 줄바꿈 word-break (0) | 2024.11.18 |
|---|---|
| 전자책(epub)제작을 위한 css - 문장정렬 text-align (0) | 2024.11.15 |
| 전자책(epub)제작을 위한 css - 글자색 color (0) | 2024.11.14 |
| 전자책(epub)제작 css - 글꼴설정하기 font-family (2) | 2024.11.07 |
| 전자책(epub) 제작 css - 글자크기 조정 font-size (1) | 2024.11.06 |



