epub전자책 제작을 위한 css실습입니다. 들여쓰기 text-indent에 대해 알아보겠습니다.
1. 들여쓰기 속성
들여쓰기를 조정해 주는 css속성은 text-indent 입니다.
2. 글자 간 간격 속성값
속성값은 숫자를 사용하면 됩니다.
0을 기준으로 값이 커질수록 더 많이 들여쓰기가 됩니다.
값을 음수로 쓰게 되면 내어쓰기 형태가 만들어집니다.
보통 속성의 단위는 em단위를 씁니다. 1em이라면 글자 한개 크기만큼 들여쓰기가 됩니다.
단위를 %로 쓰게 되면 전체 화면의 일정 비율만큼 들여쓰기가 됩니다.
3. css, html 적용
들여쓰기 css, html
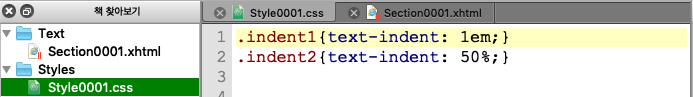
css에 아래와 같이 스타일을 만듭니다.
.indent1{text-indent: 1em;}
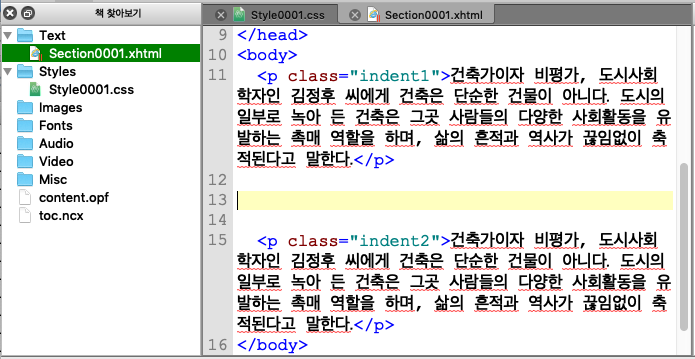
html에는 아래와 같이 적용합니다.
<p class="indent1">들여쓰기설정</p>
시길(Sigil)에서는 아래와 같이 쓸 수 있습니다.

먼저, 들여쓰기가 되어 있지 않은 기본문단입니다.
들여쓰기 1em과 50%를 적용해보겠습니다.

css에 위와 같이 들여쓰기 스타일을 만듭니다.

html에 위와 같이 적용합니다.

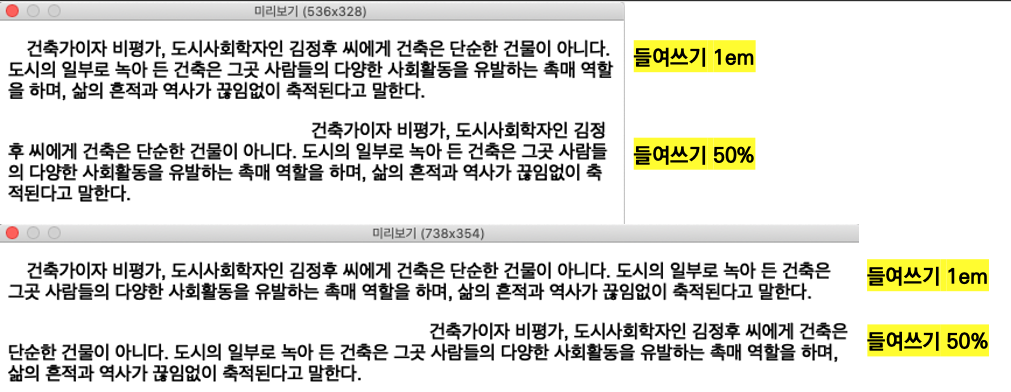
미리보기에서 보면 위와 같습니다. 들여쓰기를 1em으로 적용한 문단은 화면크기가 커지던 작아지던 상관없이 글자 한개만큼 들여쓰기가 됩니다. 50%로 적용한 문단은 화면의 크기에 따라 50%의 비율로 들여쓰기가 됩니다.
4. 응용 - 내어쓰기
들여쓰기 text-indent의 속성값을 음수로 적용하면 내어쓰기도 표현할 수 있습니다.
내어쓰기 css, html
내어쓰기의 css기본은 아래와 같습니다.
.indent{padding-left: 2em;
text-indent: -1em;}
html에 아래와 같이 적용합니다.
<p class="indent">내어쓰기입니다.</p>

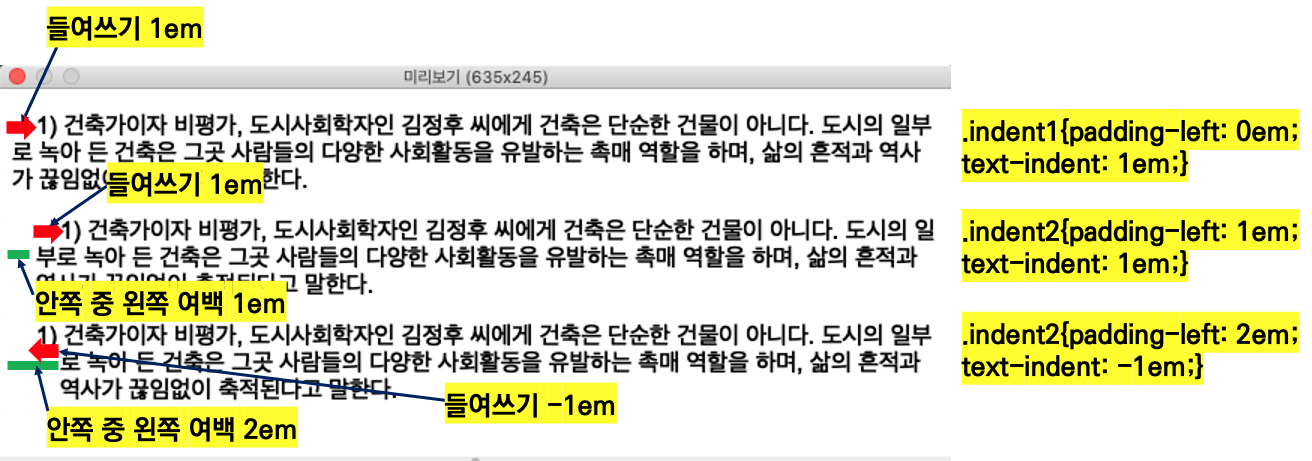
위와 같이 첫문단의 일정 부분이 밖으로 튀어나가는 형태를 내어쓰기라고 합니다. 이 표현을 위해서는 들여쓰기 text-indent와 안쪽 여백을 설정하는 padding-left가 필요합니다.
padding은 안쪽 여백을 설정하는 속성입니다. 예를 들어 padding을 0으로 쓰면 여백없이 박스의 왼쪽에 딱 붙어서 문단이 시작합니다. padding-left라는 속성을 쓰게 되면 안쪽 여백 중 왼쪽편의 여백을 설정하게 됩니다.

위의 문단들 중 첫번째는 text-indent 1em, padding-left를 0으로 했습니다. 화면 끝에서 문단이 시작합니다.
두번째는 text-indent 1em, padding-left 1em으로 설정했습니다. 왼쪽 끝에서 1em만큼 여백을 만들고 문단이 시작합니다.
세번째는 text-indent -1em, padding-left 2em으로 설정했습니다. 왼쪽 끝에서 2em만큼 여백을 만들고 문단이 시작합니다. 들여쓰기 값이 -1em이라 왼쪽으로 1em만큼 이동해 내어쓰기 형태가 만들어집니다.
'css연습' 카테고리의 다른 글
| 전자책(epub)제작을 위한 css - 글자에 줄 긋기 text-decoration (0) | 2024.11.26 |
|---|---|
| 전자책(epub)제작을 위한 css - 배경색 background (1) | 2024.11.25 |
| 전자책(epub)제작을 위한 css - 글자 간 간격 letter-spacing (0) | 2024.11.19 |
| 전자책(epub)제작을 위한 css - 줄바꿈 word-break (0) | 2024.11.18 |
| 전자책(epub)제작을 위한 css - 문장정렬 text-align (0) | 2024.11.15 |



