epub전자책 제작을 위한 css실습입니다. 글자에 줄을 그어주는 text-decoration에 대해 알아보겠습니다.
1. 글자에 줄 긋기 속성
글자에 줄을 그어주는 속성은 text-decoration 입니다.
2. 속성값
text-decoration에 사용하는 속성은
underline, overline, underline overline, line-through 가 있습니다.
underline은 밑줄
overline은 윗줄
underline overline은 위아래 줄
line-through는 취소선입니다.
웹에서는 이 선의 색이나 두께를 지정할 수 있지만 epub에서는 선의 종류만 적용이 됩니다. 선과 글자의 간격도 고정입니다.
3. css, html
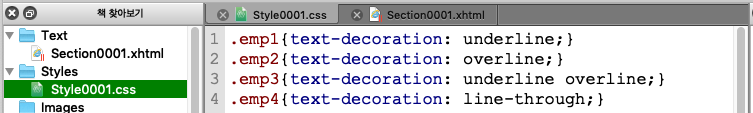
css에 아래와 같이 스타일을 만듭니다.
.emp1{text-decoration: underline;}
.emp2{text-decoration: overline;}
.emp3{text-decoration: underline overline;}
.emp4{text-decoration: line-through;}
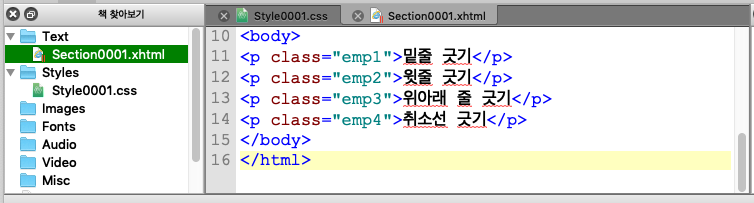
html에는 아래와 같이 스타일을 적용합니다.
<p class="emp1">밑줄 긋기</p>
<p class="emp2">윗줄 긋기</p>
<p class="emp3">위아래 줄 긋기</p>
<p class="emp4">취소선 긋기</p>
시길(Sigil)에서 스타일을 만들어 보겠습니다.

css에 위와 같이 스타일들을 만듭니다.

html에는 위와 같이 각각 스타일을 적용합니다.

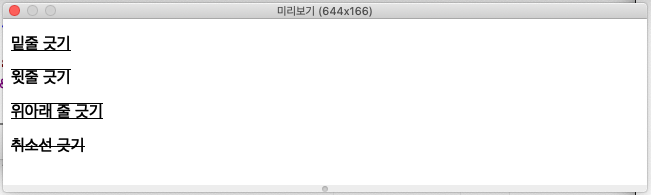
미리보기 화면에서 보면 위와 같이 밑줄, 윗줄, 위아래 줄, 취소선이 표현됩니다.
'css연습' 카테고리의 다른 글
| 전자책(epub)제작을 위한 css - 목록 스타일 list-style (1) | 2024.11.29 |
|---|---|
| 전자책(epub)제작을 위한 css - 강조점 text-emphasis-style (0) | 2024.11.27 |
| 전자책(epub)제작을 위한 css - 배경색 background (1) | 2024.11.25 |
| 전자책(epub)제작을 위한 css - 들여쓰기 text-indent (2) | 2024.11.21 |
| 전자책(epub)제작을 위한 css - 글자 간 간격 letter-spacing (0) | 2024.11.19 |



