epub전자책 제작을 위한 css실습입니다. 오늘은 목록(list)의 모양을 설정하는 list-style입니다.
1. 목록 모양 속성 list-style
전자책에서 목록 앞의 기호 모양을 설정하는 속성은 list-style 입니다.
2. 목록 모양 속성값
속성값은 리스트 앞에 붙는 기호들의 모양에 따라 아래와 같습니다.
disc - 기본 원형(기본값)
circle - 빈 원형
square - 사각형
none - 기호 없음
decimal - 1,2,3... 숫자로 표시
lower-alpha - a,b,c... 소문자 알파벳
upper-alpha - A,B,C... 대문자 알파벳
lower-roman - i, ii, iii... 소문자 로마 숫자
upper-roman - I, II, III... 대문자 로마 숫자
3. css, html
css에는 아래와 같이 스타일을 만듭니다.
.list1{
list-style: disc;}
html에는 아래와 같이 만듭니다.
<ul class="list1">
<li>리스트 기본 원형</li>
</ul>
*html에서 <ul>은 순서가 없는 목록에 사용합니다. 그 안에 항목들은 <li>태그 안에 들어갑니다.
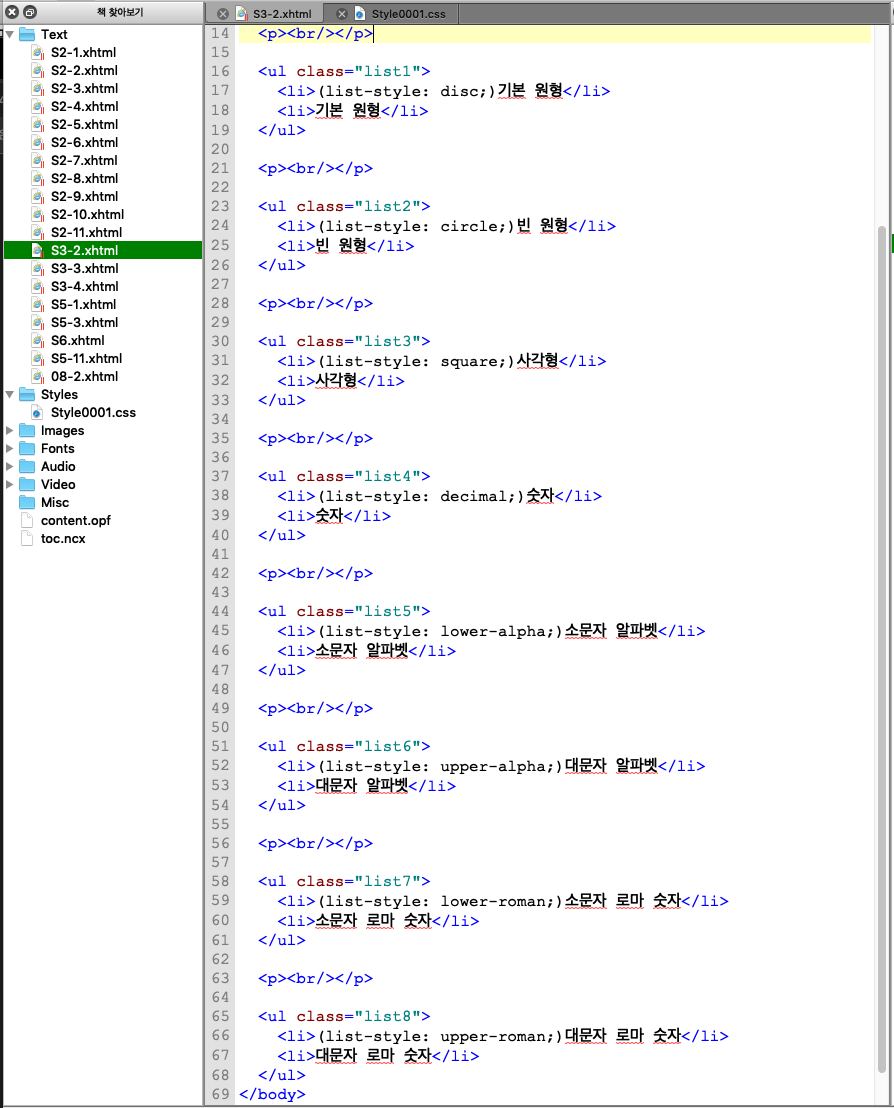
시길을 통해 작업하면 아래와 같습니다.

css에는 위와 같이 스타일을 만듭니다.

html에는 위와 같이 스타일을 적용합니다.

결과물은 위와 같습니다.
* 저의 경우, 전자책을 만들때 list-style은 거의 사용하지 않습니다. 보통 전자책을 제작할때 원본의 데이터를 복사해 시길에 붙여넣기를 합니다. 위와 같이 목록이 원본에 있다면 원본상의 목록 디자인(목록 앞 기호들)을 다 시길에 붙여넣기를 합니다. 그래서, 따로 목록의 경우 list-style을 사용할 일이 거의 없습니다.
'css연습' 카테고리의 다른 글
| 전자책(epub)제작을 위한 css - 여백 설정 margin, padding (0) | 2024.12.03 |
|---|---|
| 전자책(epub)제작을 위한 css - 강조점 text-emphasis-style (0) | 2024.11.27 |
| 전자책(epub)제작을 위한 css - 글자에 줄 긋기 text-decoration (0) | 2024.11.26 |
| 전자책(epub)제작을 위한 css - 배경색 background (1) | 2024.11.25 |
| 전자책(epub)제작을 위한 css - 들여쓰기 text-indent (2) | 2024.11.21 |



