epub전자책 제작을 위한 css실습입니다. 글자에 특별한 표시를 해서 강조하고 싶을 때 사용하는 text-emphasis-style에 대해 알아보겠습니다. 실제 전자책 제작시 많이 사용하지는 않지만 글자에 강조표시를 할 때 사용할 수 있습니다.
1. 강조점 속성 - text-emphasis-style
글자에 강조점을 찍는 스타일은 text-emphasis-style 입니다.
전자책에서 사용할때는 앞에 -webkit, -epub 두개의 접두어를 붙여서 사용합니다.
2. 속성값
속성값은 위의 기호 모양에 따라 달라집니다.
dot: 작은 점 모양
circle: 빈 동그라미
triangle: 작은 삼각형
sesame: 참깨 모양
double-circle: 두 겹의 동그라미
3. css/html
css에는 아래와 같이 씁니다.
.emark1{
-epub-text-emphasis-style: dot;
-webkit-text-emphasis-style: dot;
text-emphasis-style: dot;}
* 위와 같이 -epub, -webkit이라는 접두어(prefix)를 붙여야 합니다. -epub 접두어는 전자책(epub) 리더기에서 사용하는 특별한 스타일을 적용할 때 쓰는 접두어입니다. -webkit은 구글 크롬, 사파리, 일부 모바일 브라우저처럼 webkit엔진을 사용하는 브라우저에서 동작하도록 만든 접두어입니다. 헷갈린다면 그냥 위의 3개를 세트라고 생각하고 속성값만 통일하시면 됩니다.
html에는 아래와 같이 적용합니다.
<p class="emark1">강조점 표시</p>
시길(sigil)에서 만들어 보겠습니다.

css에 위와 같이 스타일들을 만듭니다.

html에 위와 같이 각각의 스타일을 적용합니다.

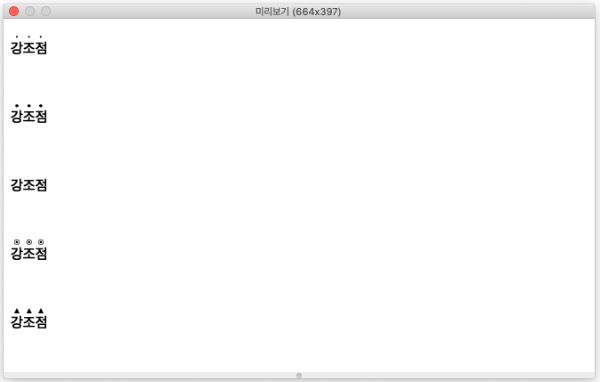
미리보기로 보면 위와 같이 각각 다른 모양의 강조점이 보입니다.
'css연습' 카테고리의 다른 글
| 전자책(epub)제작을 위한 css - 여백 설정 margin, padding (0) | 2024.12.03 |
|---|---|
| 전자책(epub)제작을 위한 css - 목록 스타일 list-style (1) | 2024.11.29 |
| 전자책(epub)제작을 위한 css - 글자에 줄 긋기 text-decoration (0) | 2024.11.26 |
| 전자책(epub)제작을 위한 css - 배경색 background (1) | 2024.11.25 |
| 전자책(epub)제작을 위한 css - 들여쓰기 text-indent (2) | 2024.11.21 |



