epub전자책 제작을 위한 css실습입니다. 오늘은 단락 사이의 여백을 설정하는 margin과 padding입니다.
1. 여백 설정 속성 margin, padding

여백을 설정하는 속성은 margin, padding입니다.
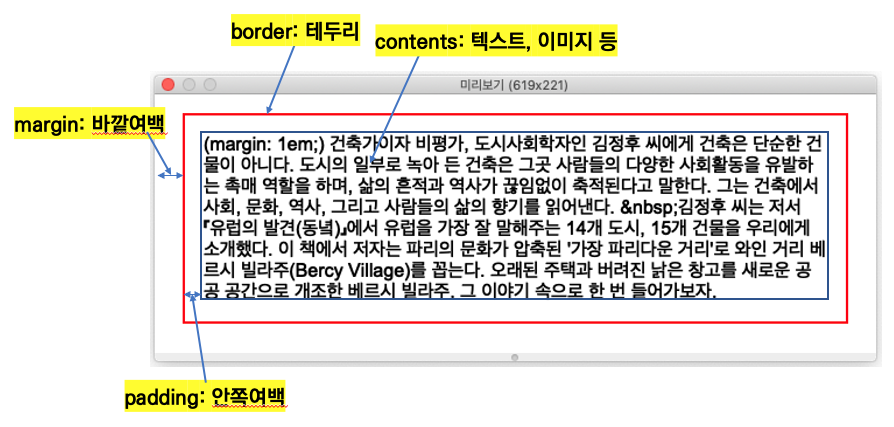
* margin과 padding은 웹페이지의 요소들(텍스트, 이미지 등)를 배치하고 정리하는데 중요한 역할을 합니다.
* margin은 요소(상자)와 다른 요소들 사이의 바깥 여백입니다.
* padding은 요소 안에 있는 내용(텍스트나 이미지)와 요소의 테두리(border)사이의 안쪽 공간입니다.
margin, padding은 위, 아래, 왼쪽, 오른쪽으로 4방향이 있습니다.
* margin-top: 바깥여백 위
* margin-bottom: 바깥여백 아래
* margin-left: 바깥여백 왼쪽
* margin-right: 바깥여백 오른쪽
* padding-top: 안쪽여백 위
* padding-bottom: 안쪽여백 아래
* padding-left: 안쪽여백 왼쪽
* padding-right: 안쪽여백 오른쪽
위와 같이 각 방향에 따라 속성을 쓸 수 있습니다.
2. 속성값
margin, padding의 속성값은 숫자를 사용합니다. epub전자책에서는 주로 em단위와 %단위를 사용합니다.
margin-left: 2em; - 이렇게 쓰면 바깥 왼쪽 여백이 2em으로 설정이 됩니다.
* margin: 2em; - 이렇게 margin에 숫자를 하나만 쓰면 위, 오른쪽, 아래, 왼쪽 모두 2em이 됩니다.
* margin: 1em 2em 3em 4em; - 이렇게 margin에 숫자를 4개를 쓰면 위 1em, 오른쪽 2em, 아래 3em, 왼쪽 4em으로 여백이 설정됩니다.
* margin: 2em 4em; - 이렇게 margin에 숫자를 2개를 쓰면 위 아래 2em, 왼쪽 오른쪽 4em으로 설정됩니다.
* margin: 1em 2em 4em: - 이렇게 margin에 숫자를 3개를 쓰면 위 1em, 왼쪽 오른쪽 2em, 아래 4em으로 설정됩니다.
padding도 위와 같이 사용할 수 있습니다.
3. html, css
테두리가 있는 상자에 바깥여백이 2em, 안쪽여백이 2em인 css를 만들어보겠습니다.
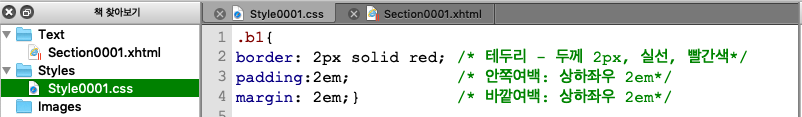
css입니다.
.b1{border: 1px solid red;
margin: 2em;
padding: 2em;
}
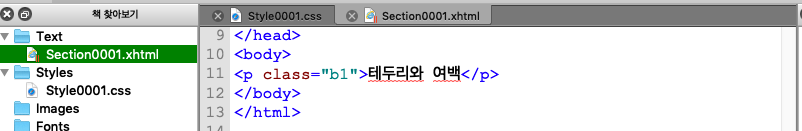
html에 아래와 같이 적용합니다.
<p class="b1">테두리와 여백</p>
시길에서 만들어보겠습니다.

css에 위와 같이 만듭니다.

html에 위와 같이 적용합니다.

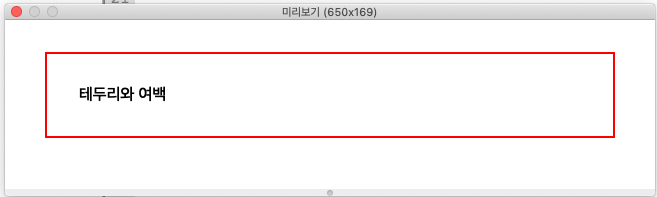
결과물은 위와 같습니다.
하나 더 해보겠습니다. 오른쪽의 50%를 차지하는 노란색 박스를 만들어보겠습니다.

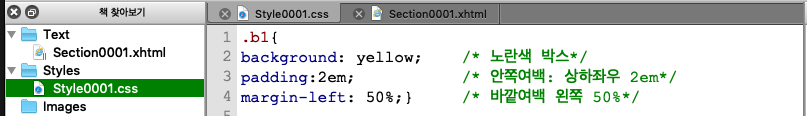
css에 위와 같이 만듭니다. 속성은 margin-left로 속성값은 50%로 설정했습니다.

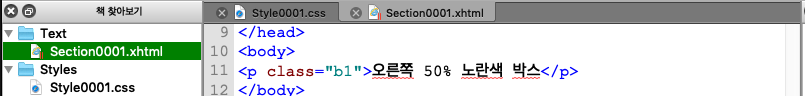
html에 위와 같이 적용합니다.

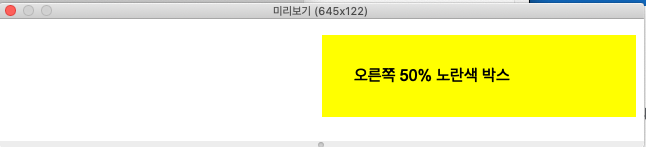
결과물은 위와 같습니다. 왼쪽 부분 여백이 50%로 설정되었습니다. 내가 사용하는 공간은 오른쪽 50%입니다.
이렇게 margin과 padding을 이용해 바깥, 안쪽 공간을 디자인할 수 있습니다.
'css연습' 카테고리의 다른 글
| 전자책(epub)제작을 위한 css - 목록 스타일 list-style (1) | 2024.11.29 |
|---|---|
| 전자책(epub)제작을 위한 css - 강조점 text-emphasis-style (0) | 2024.11.27 |
| 전자책(epub)제작을 위한 css - 글자에 줄 긋기 text-decoration (0) | 2024.11.26 |
| 전자책(epub)제작을 위한 css - 배경색 background (1) | 2024.11.25 |
| 전자책(epub)제작을 위한 css - 들여쓰기 text-indent (2) | 2024.11.21 |



